반응형

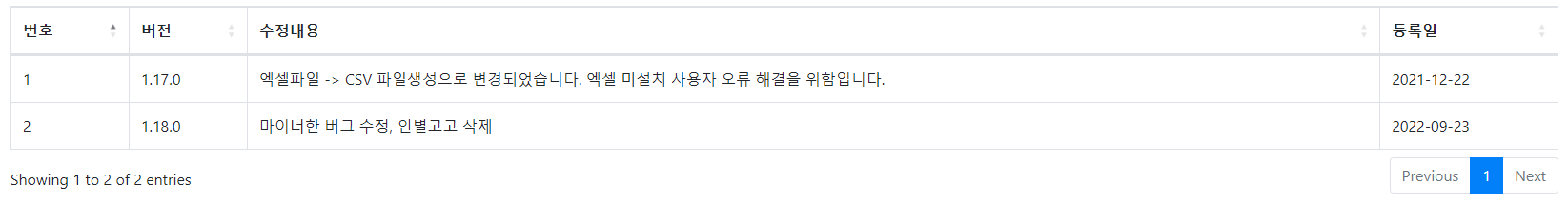
데이터 테이블을 이용하여 ajax 통신으로 디비에 있는 데이터를 테이블에 출력하는 예제이다.
html 테이블 소스 :
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>번호</th>
<th>버전</th>
<th>수정내용</th>
<th>등록일</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
</tr>
</tbody>
</table>
js 소스 :
통신을 먼저하고 나온 통신에 성공하면 나온 데이터를 테이블에 뿌리는 형태이다.
$('document').ready(function()
{
$.ajax({
type : 'POST',
url : '../ajax/_ajax.php',
dataType: 'json',
cache: false,
data : {
mode:'version_list'
},
success : function(result)
{
console.log(result);
$('#dataTable').DataTable({
"searching": false,
"aaData": result
});
}
,
error:function(request, status, error){
console.log("오류가 발생했습니다. \r\n오류코드 : " + request.status + "\r\n오류내용 : " + request.responseText + "\r\n추가정보 : " + error);
}
});
});데이터 가공은 상황에 맞게 https://datatables.net/ 에서 보고 설정하면된다.
php 소스 :
데이터베이스 연결하는 부분은 환경에 맞게 설정하고.
post 통신으로 받은 mode 값을 받아 switch - case 문으로 선택하여 처리한다.
<?php
session_start();
header("Content-Type:application/json");
include "db_con.php";
$conn = ConDB();
$mode = $_POST['mode'];
switch($mode) {
case 'version_list':
$resql = "SELECT * FROM version WHERE 1 ";
$result = mysqli_query($conn, $resql) or die("Error: ".mysqli_error($conn));
$dataArray = array();
while( $row = mysqli_fetch_array($result) ) {
$dataArray[] = array(
$row['no'],
$row['version'],
$row['message'],
$row['regdate']
);
}
echo json_encode($dataArray);
break;
}
?>반응형

댓글